Setup where you will create the project 🔗
You can create your hugo site in a chosen directory. In this tutorial, we will just do it on our Desktop in a Hugo folder.
Using Windows
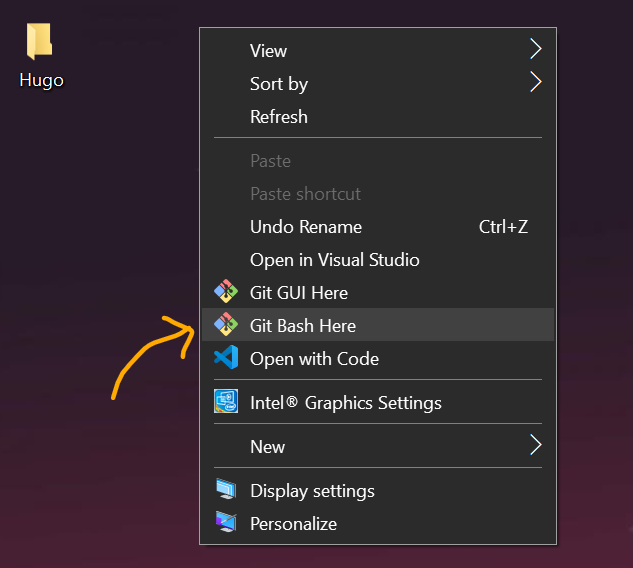
- Right click on the Hugo folder
- Click on ‘Git Bash here’. This will open a bash command line.

Using MAC
- Simply open up the Terminal app and navigate to your desktop using the command:
cd Desktop/Hugo
Create a new Hugo Project 🔗
- Enter the following command:
hugo new site myWebsite
hugo new site myWebsite creates a new Hugo project named myWebsite
Feel free to change myWebsite to yourname-website, eg. john-website. This is essentially going to be the folder that holds everything that makes up a Hugo project.
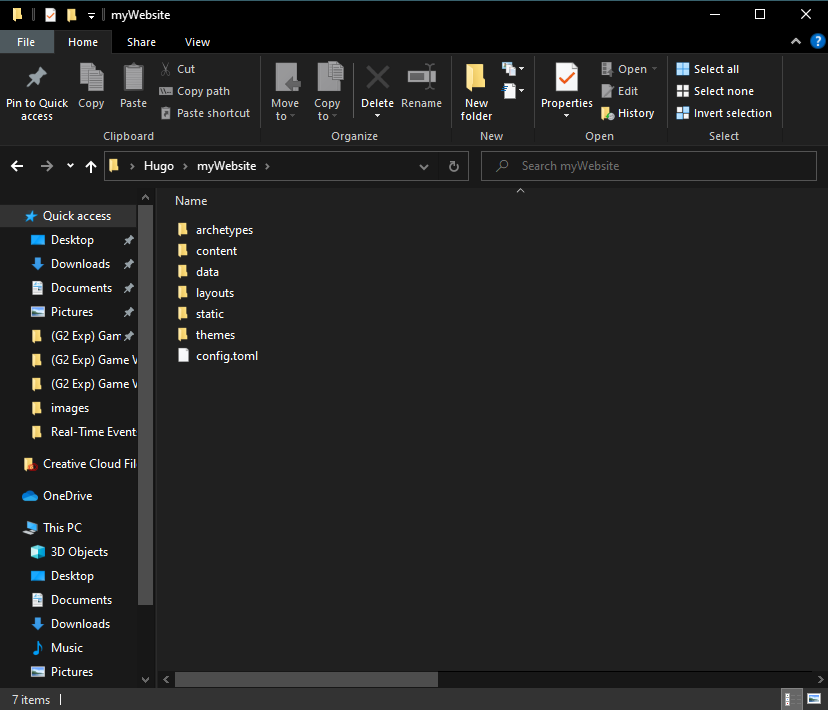
A folder will be created with the website name you chose (for example, myWebsite). It will be created with the main files that are needed for your website to work. If you open it, and you will see that the skeleton or base of your website will already be there: